Pionier van unieke online mogelijkheden
Al bezig sinds 1997. No big deal.
UX lead, frontend developer, echtgenoot en vader
Ik ben gevormd in een internet-startup waar ondernemerschap, creativiteit en vindingrijkheid zeer werden gewaardeerd.
Deze kernwaarden zijn in mijn DNA verankerd.
Zelfs in omgevingen waar corporatieve inertie de overhand lijkt te hebben, benader ik uitdagingen energiek en vastberaden.
Ik werk al decennia in de digitale industrie, en ik hou er nog steeds van. Wat ik zo leuk vind aan dit vak, is dat de tools steeds geavanceerder worden en nieuwe technieken workflows alleen maar beter maken.
Dit betekent het loslaten van vertrouwde methoden en het lef hebben om opnieuw te beginnen. Ik waardeer nieuwe input, al is het maar om te zien hoe ver ik ben gekomen met mijn eigen ideeën en er is altijd ruimte om te groeien.
Persoonlijk
Mijn familie houdt me met beide benen op de grond. Ik heb meer geleerd van het samenleven met drie vrouwen dan van welke communicatietraining dan ook. Ik geniet van de simpele dingen in het leven, zoals een goed boek, Mario Kart, een lekkere maaltijd of een wandeling langs de prachtige duinen van Zeeland. Ik hou ook van koken. Op dit moment ben ik geobsedeerd door het maken van het perfecte Banh Mi deeg recept.
Favoriete boeken
Ik ben een echte boekenliefhebber. Zowel de echte dingen van papier als luisterboeken voor tijdens hardlopen in de gym. Dit zijn enkele van mijn favoriete boeken en ik deel ze graag:
- Nexus - Yuvall Noah Harari
- Basic economics - Thomas Sowell
- The subtle art of not giving a f*ck - Mark Manson
- Foundation - Isaac Asimov
- Ten rules for life - Jordan Peterson
- 1984 - George Orwell
- Dune - Frank Herbert
- American Psycho - Breath Easton Ellis
- Confessions of an economic hitman - John Perkins
- Surrounded by idiots - Thomas Erikson
- Principles - Ray Dalio
- Brave New World - Aldous Huxley
- HhhH - Laurent Binet
- In Cold Blood - Truman Capote
- Hyperion - Dan Simmons









Ik vind het leuk om complexe problemen om te zetten naar simpele oplossingen.
Hoi, ik ben Marco, een UX engineer uit het zuidwesten van Nederland. Ik vind het geweldig om creativiteit te combineren met techniek om projecten in elke fase te begeleiden — van idee naar resultaat. Aanpassen, leren en mezelf opnieuw uitvinden zijn enkele van mijn favoriete aspecten van het UX proces.
Van het leiden van product discoveries in Miro tot het ontwerpen van wireframes en het schrijven van korte teksten, ik vind het geweldig om de brug te slaan tussen marketing en engineering. Ik ben goed in het bedenken van duidelijke, complete oplossingen en wil graag meetbare resultaten behalen met elk online project waar ik aan werk.
Ervaring
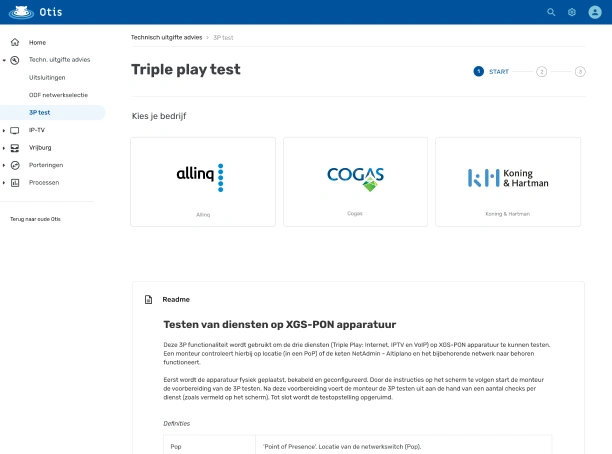
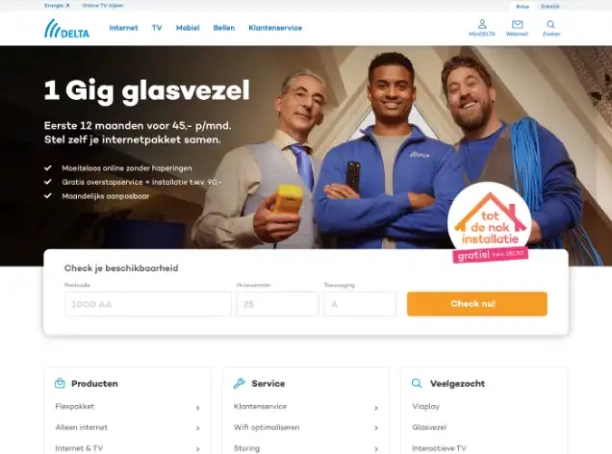
Sr. UX engineer, DELTA Fiber Nederland
Schiedam • 2014 - HedenAansturen en begeleiden van het UX team, naast ontwerpen van core productervaringen en web architectuur.
- Design system
- Product discovery
- Stakeholder management
- UX design
- Prototyping
- Frontend
- Atomic design
- Mobile design
Portal designer, DELTA Comfort
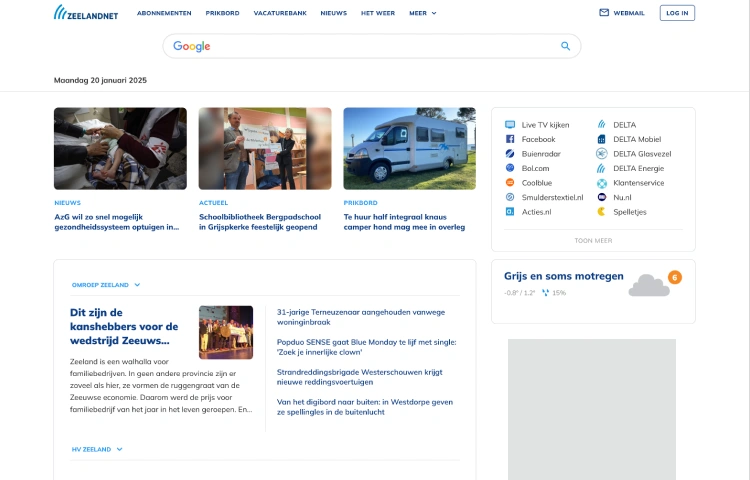
Middelburg • 2004 - 2014Vergroten van de online verkoop van DELTA multimedia producten en optimaliseren van ZeelandNet.nl. Taken omvatten het genereren van inkomsten uit de online community, het ontwikkelen en implementeren van nieuwe online initiatieven.
- Visual design
- Product discovery
- Leadership
- UX design
- Frontend
Sr. webdesigner, ZeelandNet
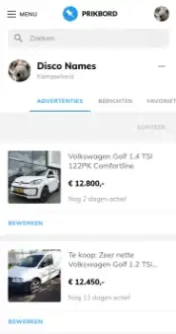
Kamperland • 2001 - 2004Designlead en product owner van ZeelandNet.nl. Verantwoordelijk voor het ontwerp van applicaties als de vacaturebank, de marktplaats en nieuws.
- Visual design
- Product managemennt
- Frontend
- UX design
Webmaster, ZeelandNet
Kamperland • 1997 - 2004Ontwerp, ontwikkeling en onderhoud van ZeelandNet. Daarnaast werkzaam als webdesigner en consultant voor meerdere lokale klanten.
Opleiding
Nielsen Norman group
London • 2004"Usability in practice"; Intensieve driedaagse cursus om de gebruiksvriendelijkheid van websites te verbeteren.
Grafisch lyceum
Eindhoven • 1997De basis van design voor drukwerk leren

Manier van werken
Stel je een scenario voor waarin je wordt gevraagd om een persoonlijk dashboard te ontwerpen voor adverteerders op een lokale, online marktplaats. Hoe zou je deze taak aanpakken? Hoe zorg je voor goedkeuring van het ontwerp? Dit zijn de stappen die ik doorgaans neem.
Weersta de drang om direct te schetsen
Het is verleidelijk om meteen te gaan schetsen, maar het is belangrijk om eerst echt het probleem en de behoeften van de gebruiker te begrijpen. Toch negeer ik deze regel regelmatig, al is het maar om de ideeën uit mijn hoofd te krijgen.
Empathiseren
Empathiseren betekent onderzoek doen. De gebruiker leren kennen. Hun behoeften, motivaties en pijnpunten begrijpen. Mogelijk user personas maken om deze gedurende het ontwerpproces in gedachten te houden. Alle beschikbare data verzamelen, zoals analytics, gebruikersfeedback en input van stakeholders.
Het probleem definiëren
Op basis van de verzamelde inzichten een duidelijke probleemstelling formuleren die de belangrijkste uitdaging beschrijft. Een overzicht maken van de huidige uitdagingen, inzichten en kansen. Ik kijk ook naar de concurrentie en de markt..

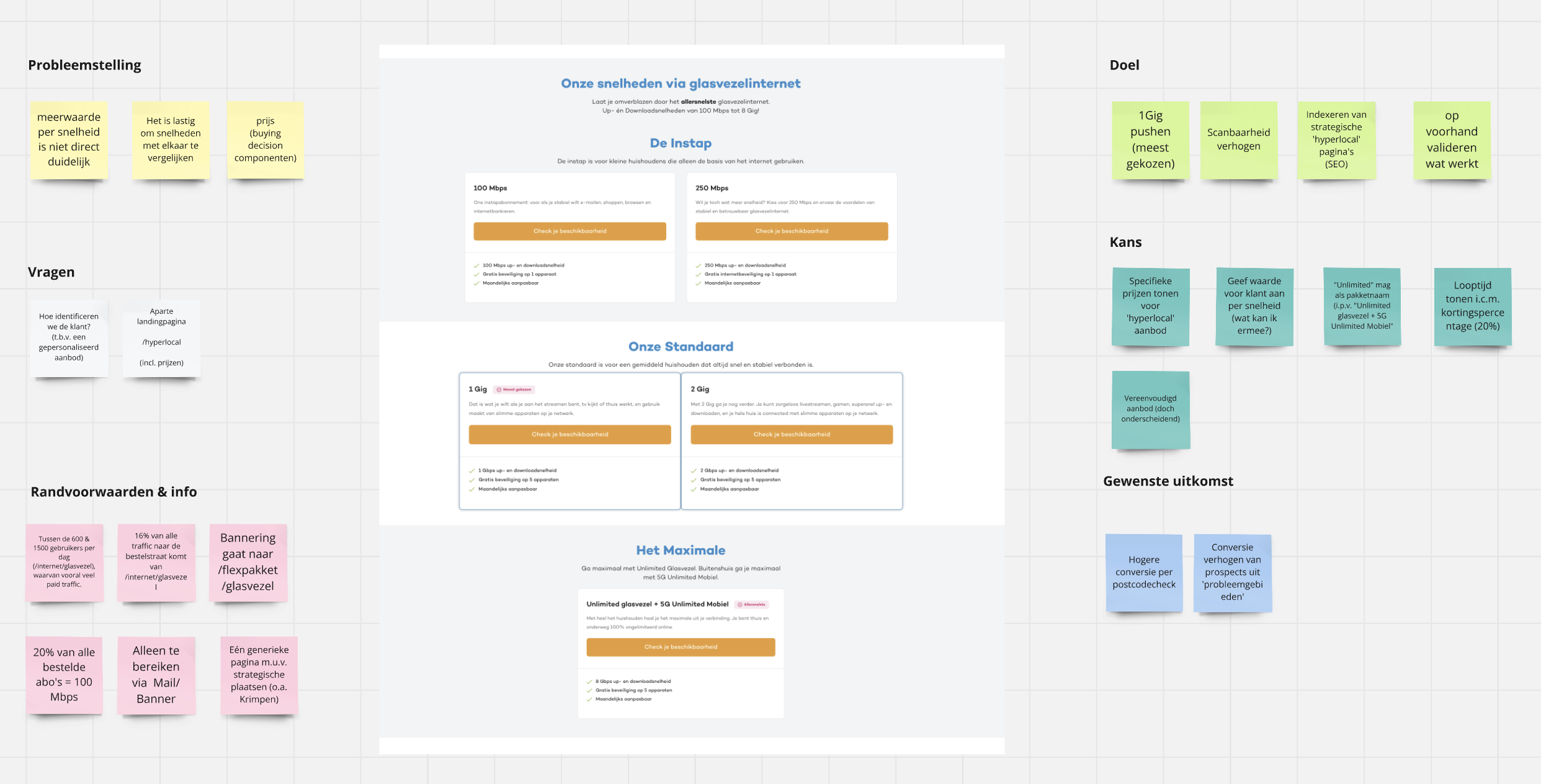
Define the challenges, KPIs, and opportunities for the project. (middle images is current state ) Valideren met collega's & stakeholder(s)
De probleemstelling (en indien nodig de user personas) delen met collega's en stakeholders voor feedback en validatie.
Creëer een basis
Gebruik Miro om een brainstormsessie te faciliteren (bijvoorbeeld met sticky notes) en een basisoplossing te formuleren. Het kan zijn dat er in deze fase nog geen enkele pixel is ontworpen.

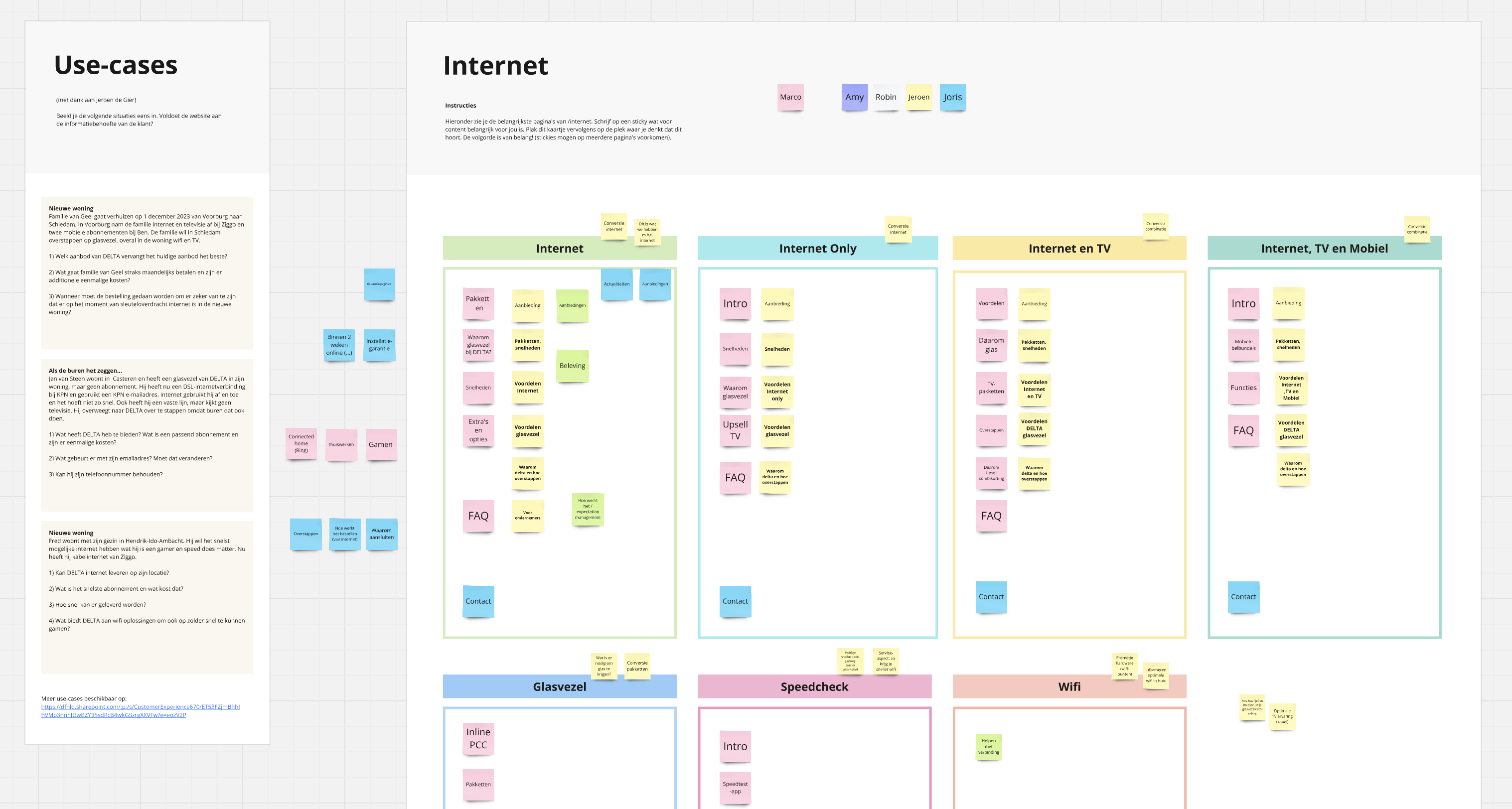
Engage stakeholders in a card sorting exercise to prioritize features and functionality. Wireframes
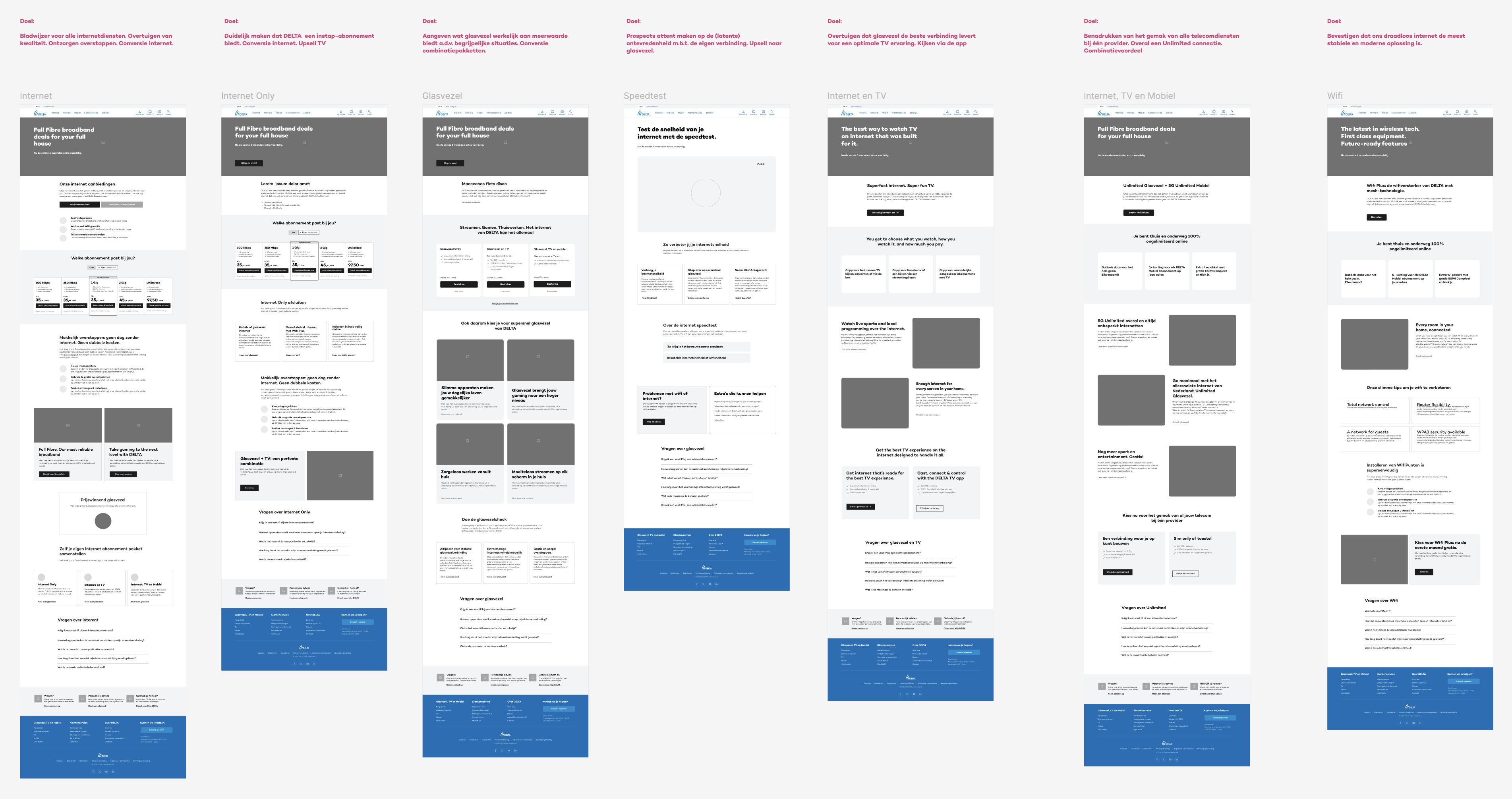
Met Figma wireframes maken die de structuur en lay-out van de oplossing schetsen. Dit vereist veel samenwerking met verschillende afdelingen, vooral met copywriting.

Wireframes for different sections of fiber internet. Each page has a distinct goal Valideren met collega's, stakeholders en gebruikers… Zoveel mogelijk
De wireframes delen met collega's en stakeholders voor feedback en validatie. Indien mogelijk een vroege test uitvoeren met gebruikers om feedback te verzamelen en eventuele usability-problemen te identificeren. N.B. Testen betekent voor mij ook aan mijn vrouw en dochters vragen wat ze het beste vinden. In een agile omgeving zou ik elke twee weken een demo geven.
Itereren. Nog meer itereren. En opnieuw itereren
Wireframes aanpassen op basis van gebruikersfeedback en het ontwerp blijven verfijnen. Usability-tests uitvoeren om het ontwerp te valideren en laatste verbeterpunten te identificeren.
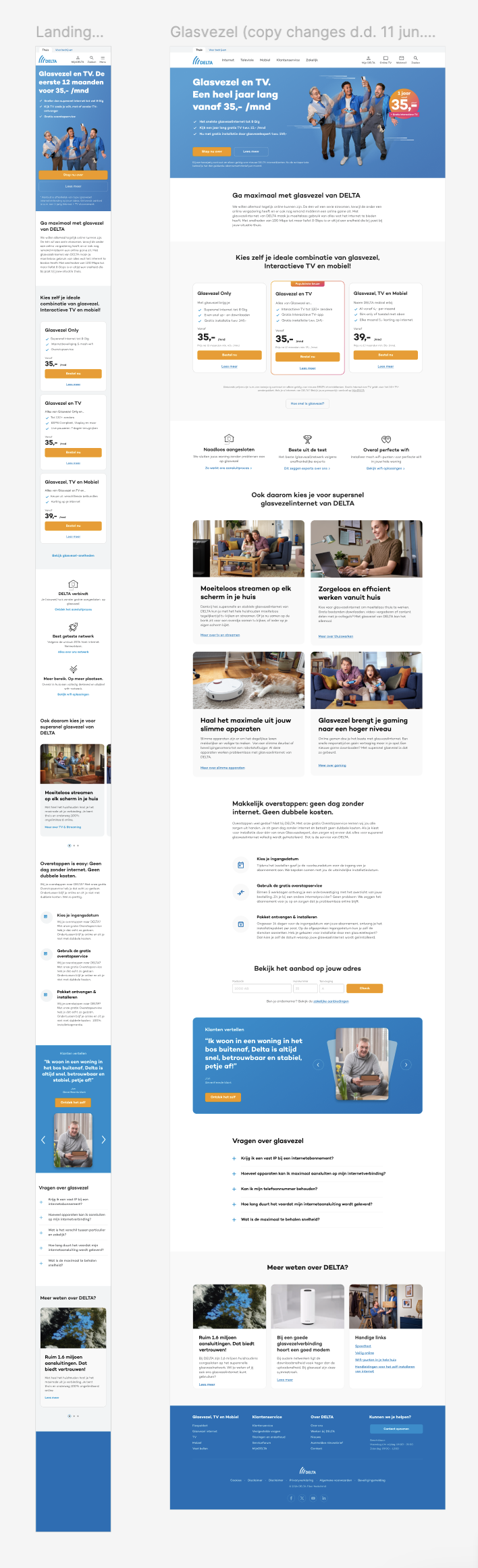
High-fidelity design
Een high-fidelity ontwerp maken in Figma met de definitieve visuele en interactieve elementen. Dit ontwerp moet de definitieve oplossing weergeven en klaar zijn voor ontwikkeling.

High-fidelity design including branding elements and visuals. Handoff naar developers
De ontwerpdocumentatie en interacties vastleggen zodat developers het ontwerp kunnen implementeren.
Deze regels staan niet vast, noch de volgorde waarin ze worden uitgevoerd. Het hangt af van het project, het team en de manier van werken.
Goedkeuring is ook afhankelijk van het project en de UX-volwassenheid van de organisatie. Soms is een simpel thumbs-up van de product owner in Teams voldoende. In andere gevallen is een formele review door meerdere stakeholders nodig. Hoe dan ook is het cruciaal om stakeholders vroeg en regelmatig te betrekken. Ik vind het ook essentieel om consensus binnen het team op te bouwen door hen actief bij het proces te betrekken en regelmatig voortgang te delen. Dit kan via een speciale chat, een wekelijkse design-sync of een tweewekelijkse demo.
Tools om de klus te klaren
- Figma
- Miro
- TailwindCSS
- Vue & Nuxt
- Sass
- Php & Laravel
- Material design
- Git
- Adobe XD
- HTML
- Gen AI
- Storybook
Skills-matrix
UX
- Complexiteit vereenvoudigenExpert
- Leiderschap & mentorschapSenior
- Design systemGeavanceerd
- Product discoveryGeavanceerd
- Visueel designSenior
- Informatie architectuurSenior
- CommunicatieSenior
- Stakeholder managementGeavanceerd
Engineering
- HTMLExpert
- Sass & TailwindExpert
- JavascriptBovengemiddeld
- VuejsSenior
- TypescriptBovengemiddeld
- NuxtjsBovengemiddeld
- Generative AIJunior
- Material design & VuetifyGeavanceerd
- PHP & LaravelBovengemiddeld
- Leerling - Ik begrijp wat het is, geen praktische ervaring
- Beginner - Ik heb het geprobeerd
- Junior - Toegepast in meerdere projecten, nog steeds even wennen
- Beoefenaar - Zelfverzekerd door ervaring en opgedane kennis, maar heb nog steeds oefening nodig
- Bovengemiddeld - Zelfverzekerd in de aanpak en redelijk goed geoefend
- Senior - Een goed begrip. Vaak gebruikt
- Geavanceerd - Erg goed en zelfverzekerd
- Expert - Volledig zelfverzekerd. Goed geoefend. Meerdere projecten. Volledig begrip
Self assessment of skills
Scale developed by Daniel Birch.
Neem contact op
Mijn inbox is altijd open. Ik ben altijd op zoek naar nieuwe uitdagingen. Neem contact op als je denkt dat ik je kan helpen.
Made with ❤ in Zeeland












